Start YourProject
Nuova identità ed E-commerce
Cliente
Qualità e Sicurezza
Servizi
UX Research, Redesign, Design System
Timeline
2024
Descrizione del progetto
Q&S è una società di consulenza e formazione per la sicurezza sul lavoro, che opera in tutta Italia. Quando ci ha contattati, aveva una richiesta molto precisa: dare vita a una nuova identità visiva dell’azienda e disegnare il mockup di un sito web con e-commerce con un focus sulla UX/UI della pagina prodotto.
Mission
L’analisi dell’immagine visiva, ormai vecchia e superata, di Q&S è stata il primo passo che ci ha spinto verso lo sviluppo di un rebranding più moderno e in linea con i nuovi servizi offerti dalla società. Il nostro obiettivo era quindi definire un Design System per Q&S che affiancasse alla sua dimensione più tradizionalmente offline quella online e rivolta al futuro, grazie al lancio del nuovo e-commerce per la vendita dei loro corsi di formazione.
di click in meno per completare un acquisto
20%
ore di testing con user-personas e utenti reali
74
Mockup e prototipi ad alta fedeltà realizzati
35
Workflow
Per il progetto di Q&S, il workflow ha seguito un percorso strategico ben definito per garantire una nuova identità visiva e un sito web e-commerce funzionale e intuitivo. Ogni fase del processo, dalla ricerca iniziale alla progettazione del mockup, è stata pianificata con attenzione per assicurare coerenza visiva e una user experience ottimale.
Step 1
Redesign
Sviluppo di un nuovo concept grafico per la brand identity di Q&S.
Step 2
UX Research
Analisi e ricerca finalizzate a sviluppare una buona user experience sull’acquisto di corsi di formazione.
Step 3
Wireframe
Sviluppo wireframe in ottica user friendly pensato per la piena accessibilità e usabilità di tutte le sezioni del sito, con focus specifico su Shop e pagina prodotto.
Step 4
Mockup
Creazione di un mock up con prototipazione per la navigazione del sito web e test su esperienza di acquisto.
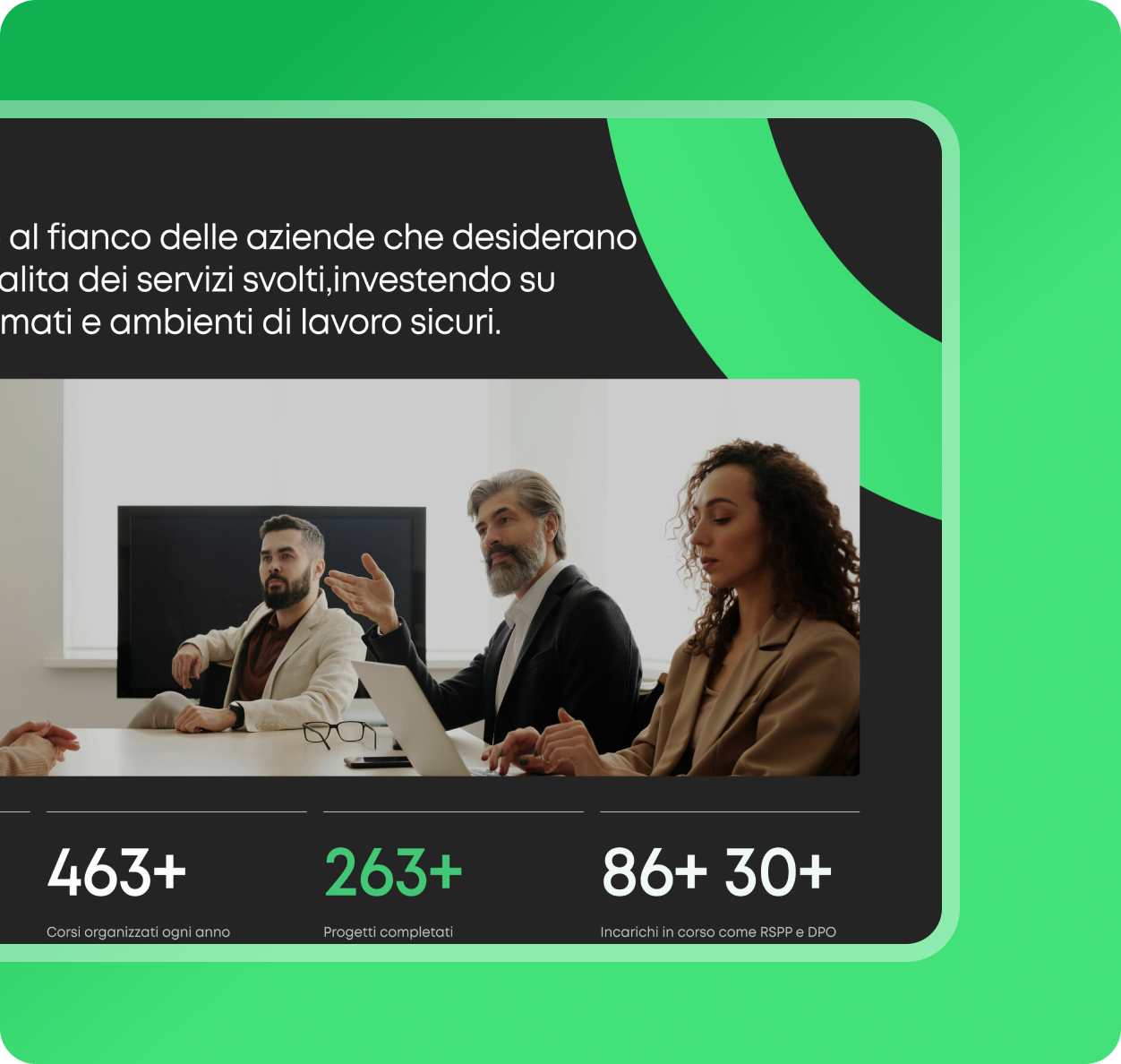
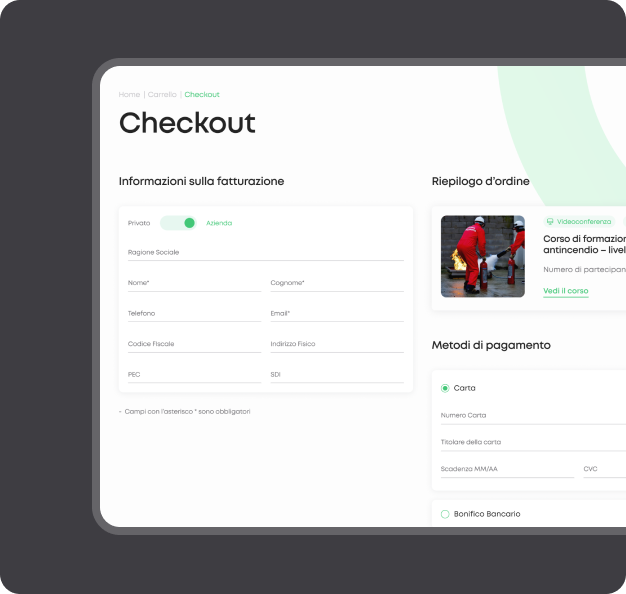
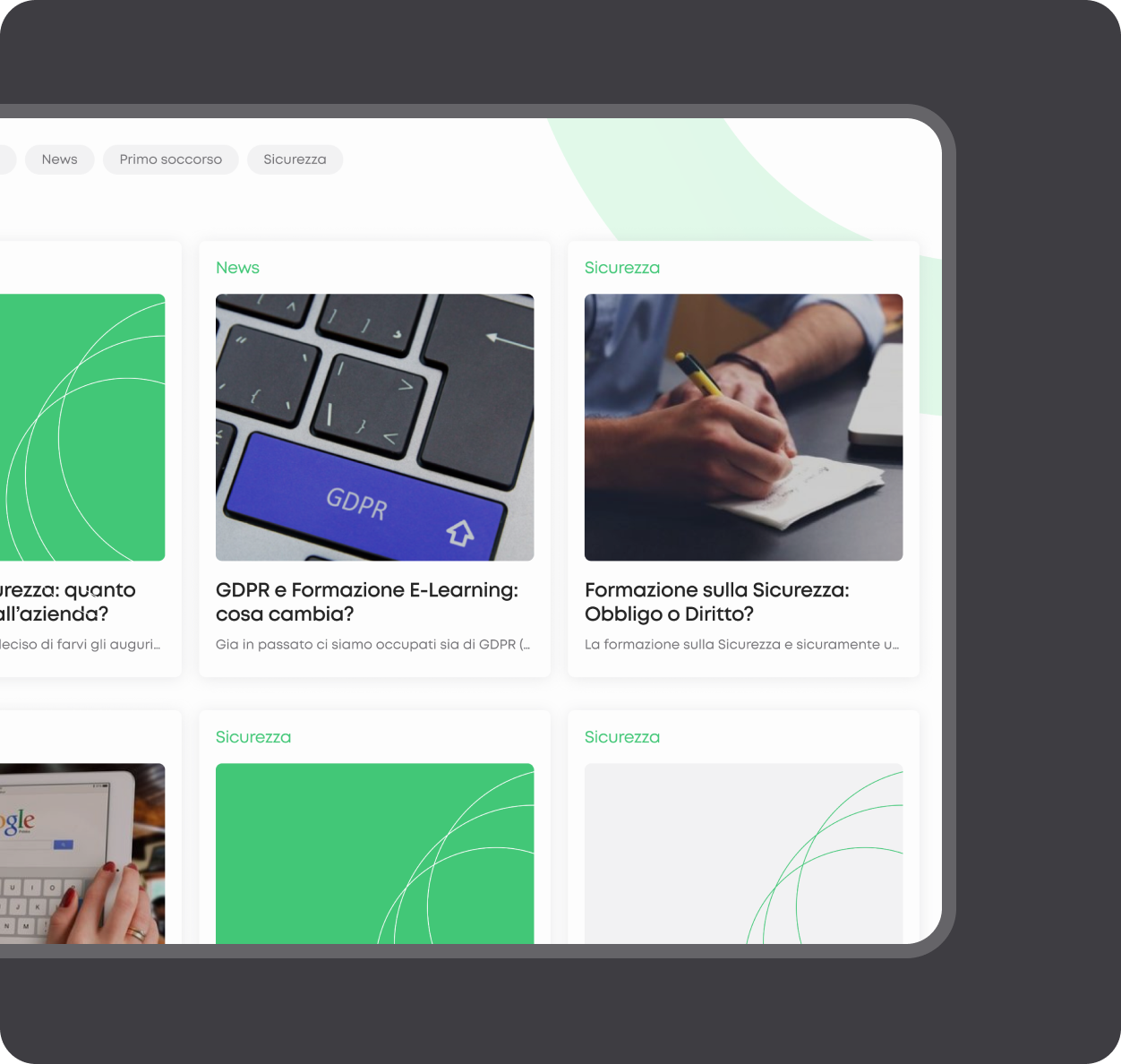
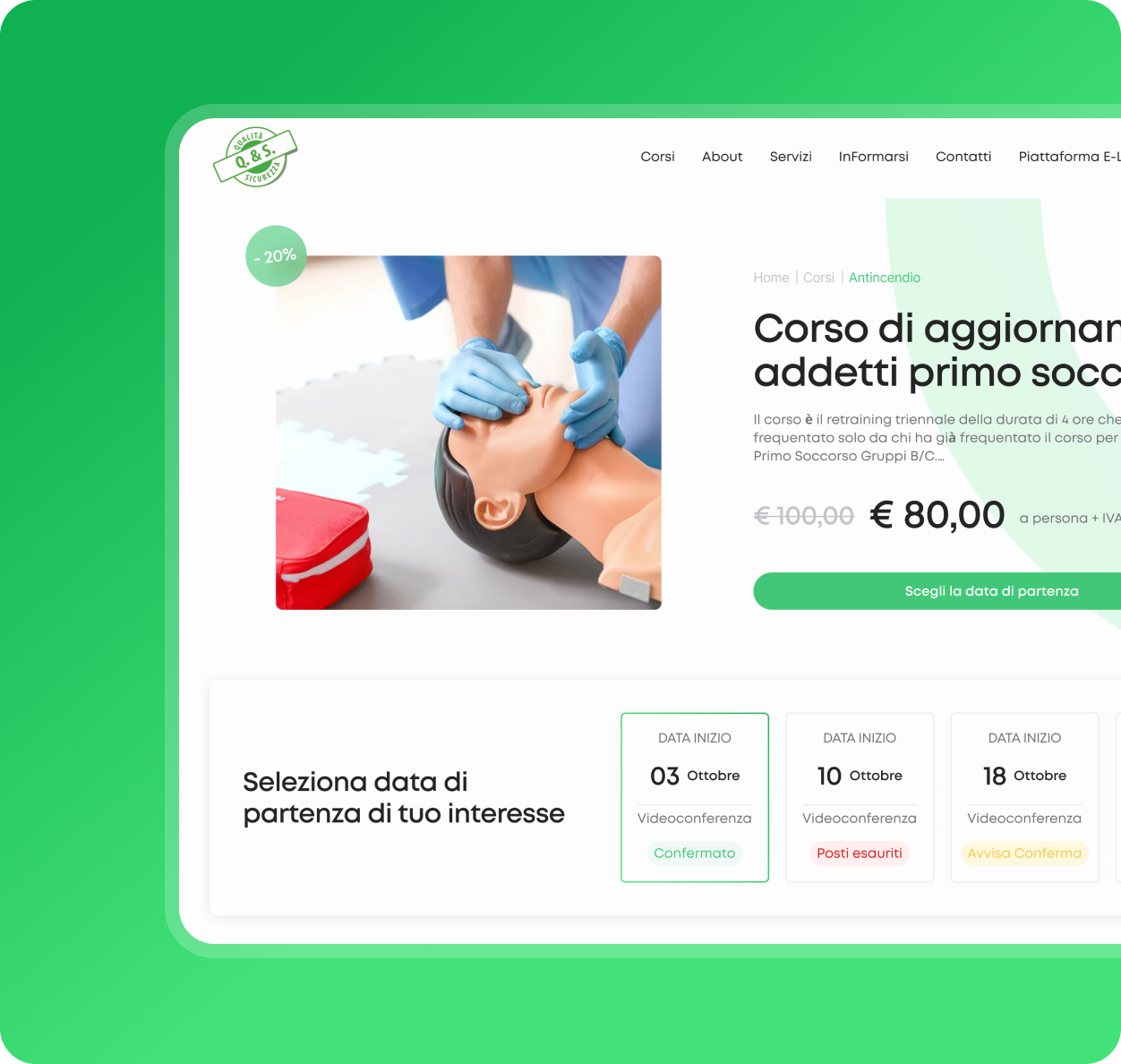
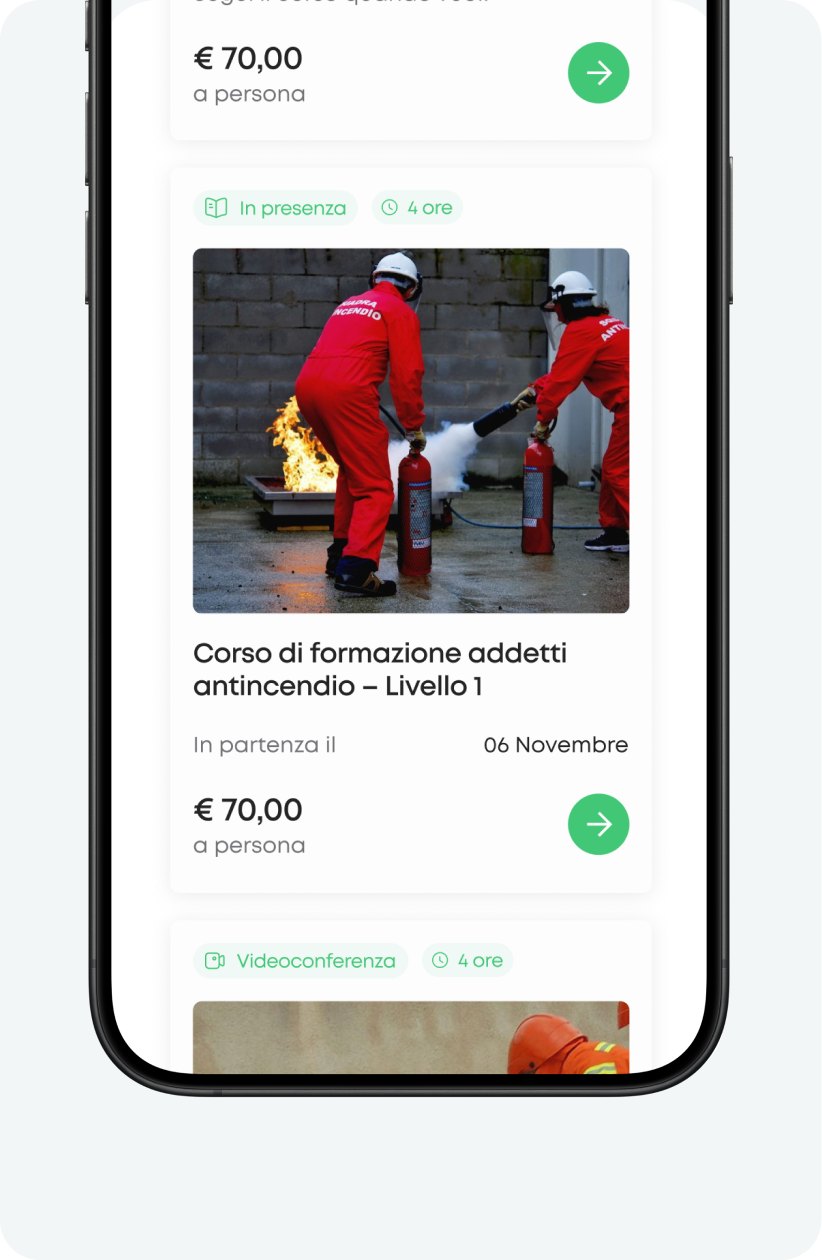
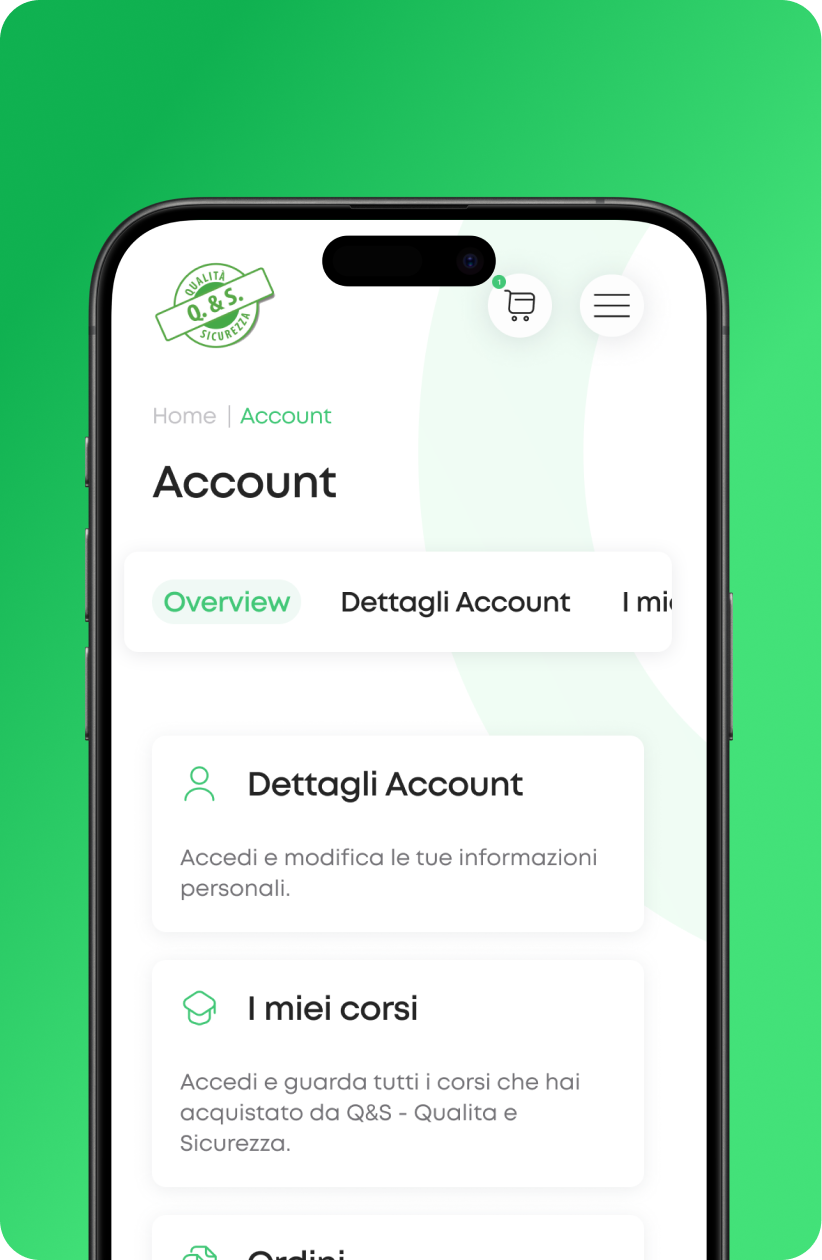
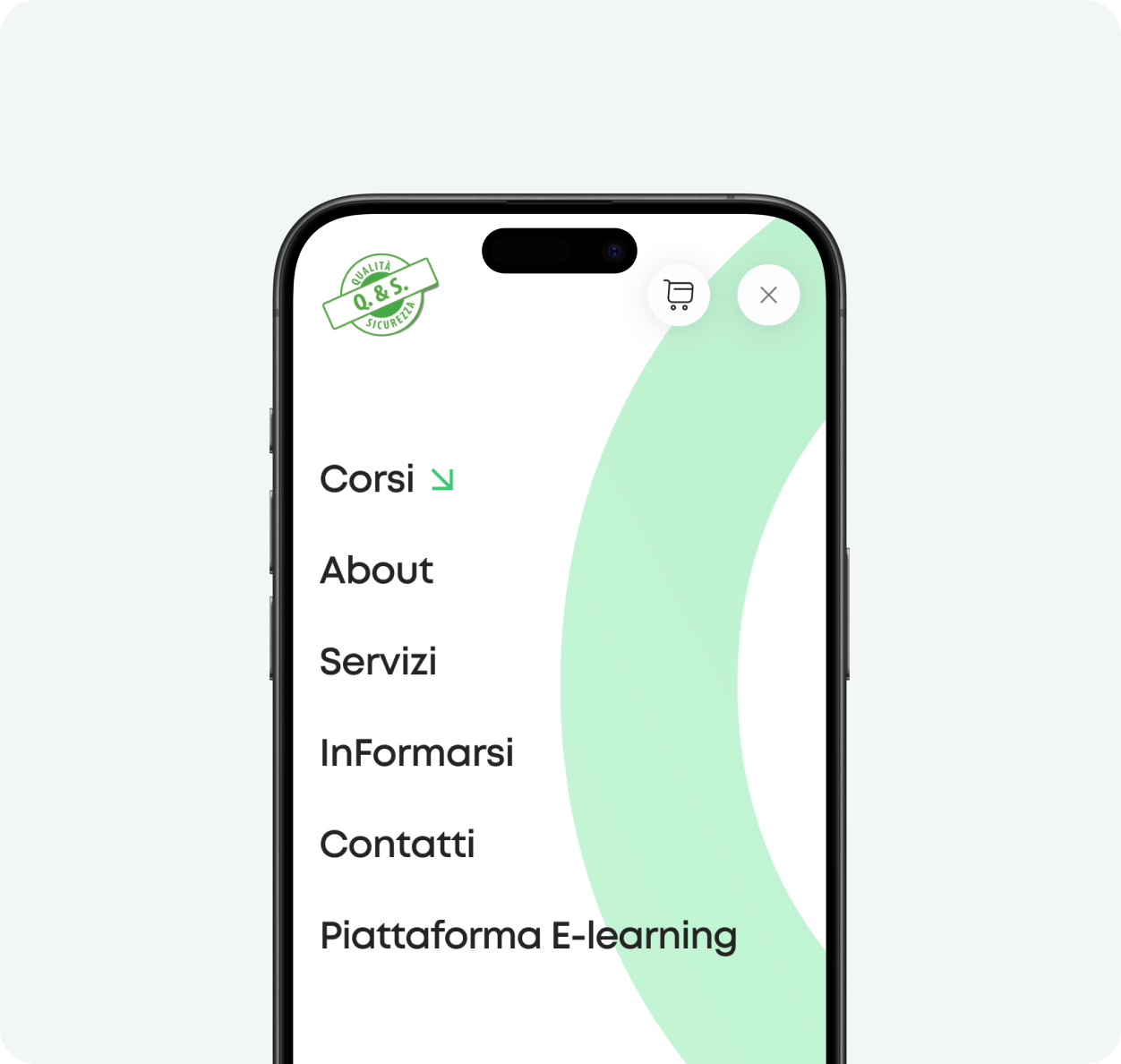
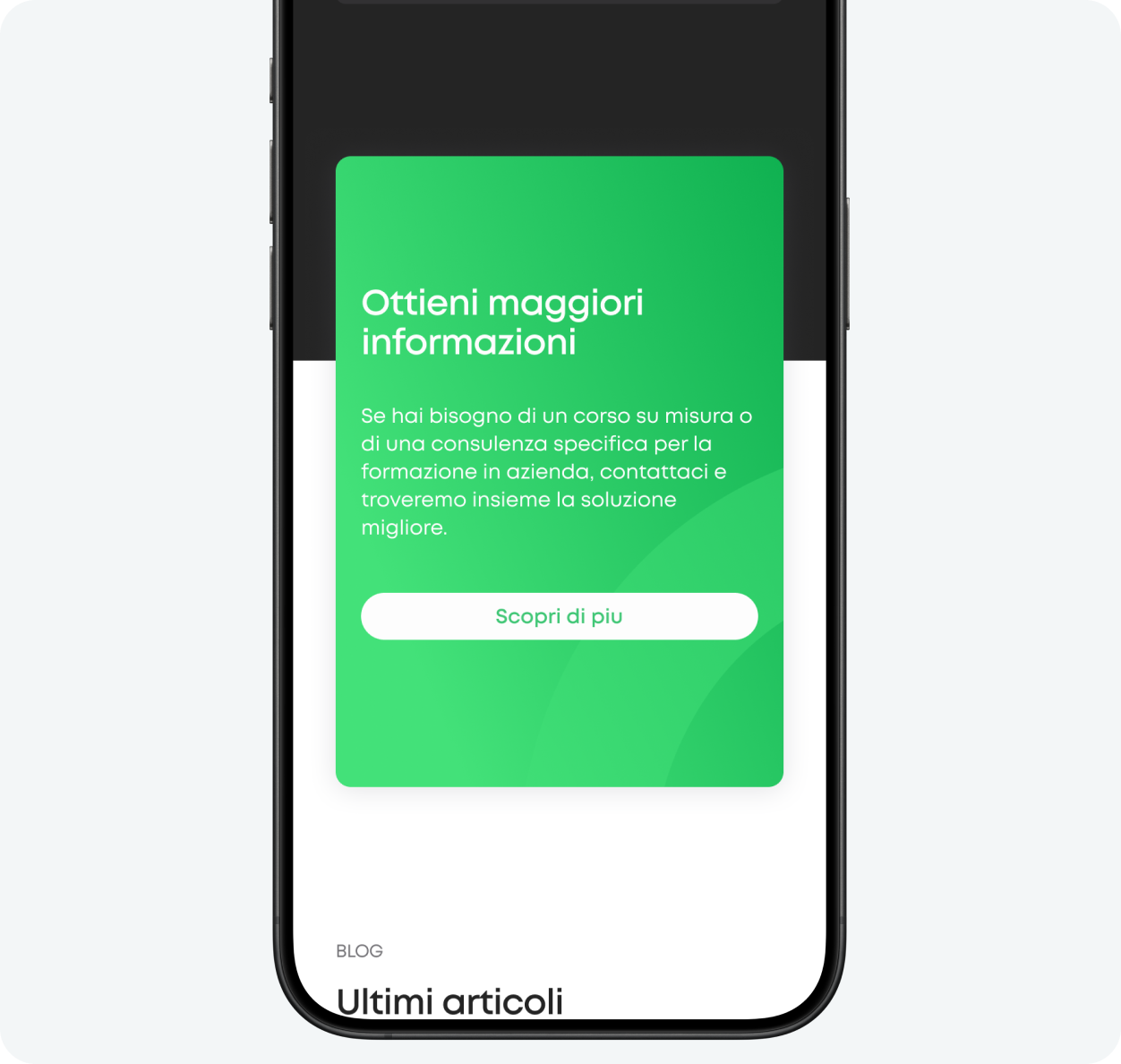
Mockup
Per il progetto di Q&S, la creazione del mockup è stata una fase cruciale per tradurre la nuova identità visiva in un’esperienza digitale intuitiva e funzionale. Ogni elemento del layout è stato studiato per valorizzare i contenuti e facilitare il processo di acquisto, mantenendo al contempo una coerenza visiva con la nuova brand identity. Il mockup ha rappresentato una visione chiara del sito finale, offrendo al cliente un’anteprima realistica della futura esperienza utente.




Wireframe
Nella fase iniziale del progetto per Q&S, lo sviluppo dei wireframe è stato fondamentale per definire la struttura del sito e-commerce e garantire una user experience ottimale. Attraverso i wireframe, abbiamo delineato l’architettura dell’interfaccia, con particolare attenzione alla pagina prodotto, per assicurare una navigazione semplice e intuitiva.
Design System
Per Qualità e Sicurezza abbiamo sviluppato un Design System che coniugasse la dimensione offline della società con il bisogno dell’azienda di ampliare il proprio sguardo sul futuro implementando le vendite dei corsi di formazione attraverso un e-commerce.
Mobile Version
Nel progetto per Q&S, l’ottimizzazione per dispositivi mobili è stata un elemento centrale, considerando l’importanza crescente del traffico proveniente da smartphone e tablet. Abbiamo progettato il sito web e-commerce con un approccio mobile-first, assicurando che la nuova identità visiva e l’esperienza utente fossero perfettamente adattate ai dispositivi mobili.





Pronto a dare forma al tuo spazio?
Raccontaci le tue esigenze e trasformiamo insieme le tue idee in realtà!
Potrebbe interessarti
Scopri altri approfondimenti e progetti che abbiamo realizzato.
Un nero spaziale per
consumare meno energia.
Quando ti fermi, con il passaggio a questa schermata riduciamo la nostra impronta ecologica e ti dimostriamo che
anche il design può essere sostenibile. Puoi tornare al nostro sito con un semplice scroll o un clic!
